LE NO DESIGN En 2016 on parlait d’un flat design enrichi, auparavant on surchargeait nos visuels d’ombres portées, de dégradées, de motifs… et en 2017 on parle plutôt d’un No Design qui consiste avant tout de mieux mettre en avant le contenu. La concentration est plus forte sur l’UX et la composition : très grands […]
– Les typographies : les grands visuels en tête de page sont de plus en plus remplacés par une mise en page typographique avec des caractères gigantesques. Typo élégante, graphique, de grande taille favorisant la lecture immédiate sur grands comme petits écrans. Google Font étoffe sa bibliothèque en proposant toujours plus de typos originales, de […]
Le webdesign de 2015 Le long scrolling : les pages longues Habitués avec les réseaux sociaux à scroller inlassablement, les sites internet de 2015 en responsive design (adaptés sur écran tactiles) ont adopté le long scrolling : les pages s’étendent sur la longueur. Le scroll est une habitude aujourd’hui adoptés par plus de 60 % des internautes […]
L’audio API sur le web est un système qui permet aux développeurs de contrôler des données audio sur un site internet en choisissant des sources audio (micro phone, musiques, flux média..). Ils peuvent y ajouter des effets, des visuels , des effets de spatialisation (comme la balance), gérer le volume, intégrer un zoom sur les visuels […]
Dans cet article, je vous emmène explorer les fonds marins sous une forme assez originale !
Je voulais vous faire partager ces sites internet dont je trouve le concept très original : animations fluides en 3D, innovantes, interactives…
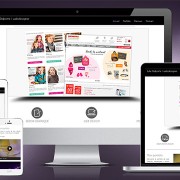
Le responsive webdesign regroupe différentes technologies et principes qui permettent d’adapter les sites web à toutes les résolutions d’écrans disponibles (mobile, smartphone, tablette…) en utilisant les nouvelles règles et propriétés du CSS3 (média Queries, micro formats…)