Les tendances webdesign de 2017
LE NO DESIGN
En 2016 on parlait d’un flat design enrichi, auparavant on surchargeait nos visuels d’ombres portées, de dégradées, de motifs… et en 2017 on parle plutôt d’un No Design qui consiste avant tout de mieux mettre en avant le contenu. La concentration est plus forte sur l’UX et la composition : très grands visuels, grosses typographies, bref, le minimum.
+ DE TYPOGRAPHIES SUR LE WEB
A l’époque pour afficher de jolies et originales typographies, il fallait découper et intégrer en image… et donc très mauvais pour le référencement naturel. Aujourd’hui, grâce à Google Font, nous pouvons nous libérer sur la toile avec 815 polices de caractères différentes ! Cela nous permet de varier d’avantages les typographies et de pouvoir proposer à nos clients des polices adaptées à leur charte graphique papier.
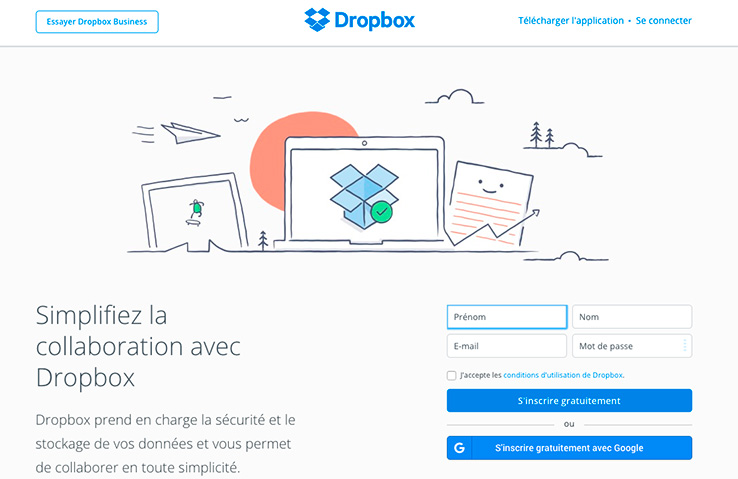
LE FAIT-MAIN, ILLUSTRATIONS CRAYONNEES
Un petit retour dans le temps avec des illustrations faits main, en mode crayonnées, peinture, textures… de quoi apporter plus d’authenticité aux créations graphiques.
Exemple du célèbre site de Dropbox qui met régulièrement à jour ses illustrations graphiques :
DES PHOTOGRAPHIES AUTHENTIQUES
Pour mettre en avant ses produits, sa marque, ses services, on préfère aujourd’hui des prises de vues de photos authentiques, de produits mis en situation quotidienne, on aime les photos prises sur le champ, façon réseaux sociaux.
ET SI ON PARLAIT COULEURS ?
D’un point de vue colorimétrique, les couleurs tendances de 2017 sont les couleurs vibrantes avec des palettes de couleurs éclatantes : des dégradés audacieux, du ton sur ton, dégradés flashis sur photos noir et blanc, on ose la couleur et on l’assume !