Le webdesign de 2015
Le long scrolling : les pages longues
Habitués avec les réseaux sociaux à scroller inlassablement, les sites internet de 2015 en responsive design (adaptés sur écran tactiles) ont adopté le long scrolling : les pages s’étendent sur la longueur. Le scroll est une habitude aujourd’hui adoptés par plus de 60 % des internautes de part sa navigation intuitive et son élégance visuelle.
Le card design : présentation de visuels sous forme de cartes juxtaposées, type Pinterest
Cette tendance est toujours autant appréciée par les designers : l’organisation des visuels et textes, l’accessibilité sans effort des informations orientent systématiquement le regard de l’internaute et attirent les clics inéluctablement.
Les vidéos géantes en page d’accueil de site internet
Une vidéo comme fond d’écran sur la page d’accueil d’un site internet assure la captivité des internautes mais apporte également une touche de créativité et de dynamisme qui vous différencie de vos concurrents. Attention cependant à ce que votre vidéo ne soit pas trop longue. La vidéo en fond d’écran de site internet doit simplement mettre en avant vos compétences par un enchaînement de clips (sans forcément ajouter de son). Pour plus d’informations sur la réalisation de vidéos, cliquez ici.
Les grandes images, grandes photos… objectif : en mettre plein la vue !
L’utilisation de grands visuels sur votre site internet reste la manière la plus simple et efficace de séduire les internautes !
Les typographies originales
Le but ultime de votre site internet est d’attirer et d’impacter l’internaute. Aujourd’hui vous pouvez dynamiser le design de votre site internet grâce à un large choix de polices de caractères (sophistiquées, impactantes, originales…), vous avez de quoi faire grâce à la fonctionnalité de Google Font. Attention cependant à ne pas utiliser plus de 3 polices de caractères sur votre site internet.
Les micros interactions
Il s’agit de créer des propositions d’actions rapides tels que « j’aime » et « partage » des réseaux sociaux (facebook, twitter, pinterest google +…), l’évaluation (les petites étoiles), l’inscription à une newsletter… L’internaute ne se sent pas agressé et opère simplement. D’ailleurs, n’hésitez pas à partager cet article s’il vous a plu 😉
Le responsive design, le web mobile, bien entendu !
Aujourd’hui penser un site internet c’est aussi penser à l’adapter sur les mobiles sinon il aura beaucoup moins d’impact. Aujourd’hui 80 % des internautes surfent depuis leur mobile et il serait dommage qu’ils passent à côté de votre site internet si celui-ci n’est pas en responsive ! Pour plus d’info sur le responsive design, cliquez ici.
Le menu caché
Très en vogue, les menus « cachés » se déroulent uniquement au passage de la souris. Discrets (en haut à droite de l’écran), ils permettent un design uni sur tous les supports et représentent des avantages esthétiques considérables, puisqu’ils n’empiètent pas sur le visuel.
Les ghost buttons : les incitations aux clics à l’aide de boutons fantômes
Ce sont des boutons transparents par défaut qui changent de look au passage de la souris. Ils appellent à l’action de manière efficace, dynamique et sont ultra tendances.
Le Material design
C’est la nouvelle définition du flat design, qui consiste à simplifier le design d’une interface en l’épurant de tous les détails superflus. Boutons de couleurs unis (fini les dégradés) de formes rondes, rectangulaires ou carrés au sein desquels apparaissent des icônes.
Le material design, repris par Google, va apporter une nouvelle dimensions au web en utilisant des animations et des éléments en mouvements pour donner vie au design. Avec le jeu de volumes et d’ombres il va permettre de mieux hiérarchiser le contenu d’un site internet ou d’une interface.
En guise d’exemple, je vous ai sélectionné des sites internet aux tendances de 2015 :
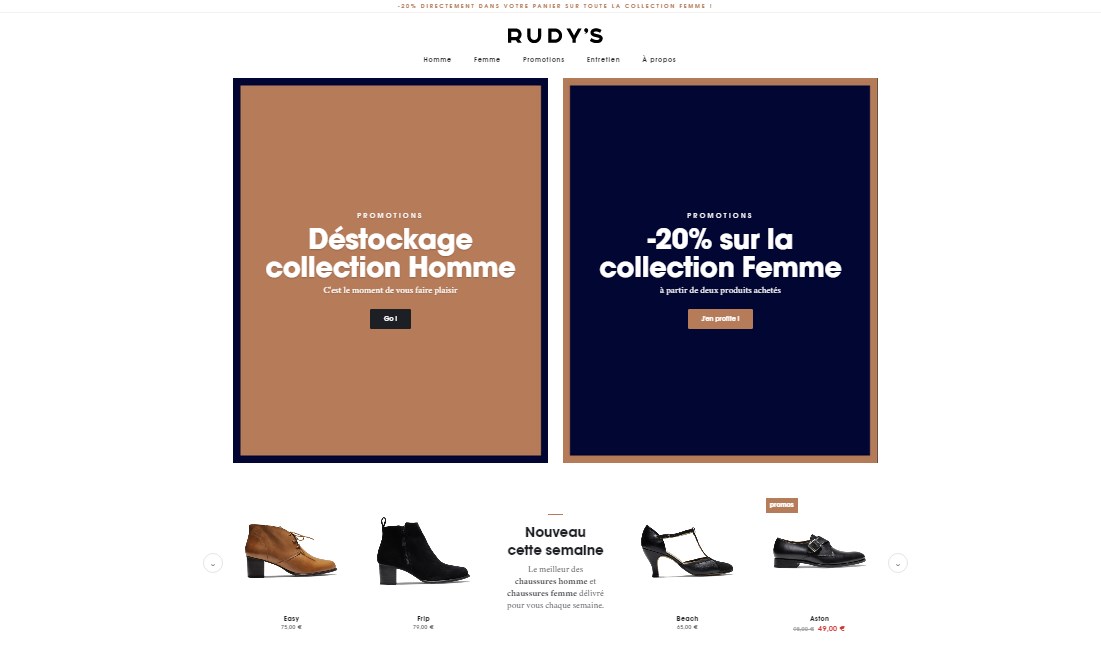
Le site de chaussures Rudy’s Paris.
J’aime beaucoup le design de ce site internet : épuré, grands visuels, animations et effets sur les visuels (fondus, zoom…)
Lien du site : https://www.rudys.paris/
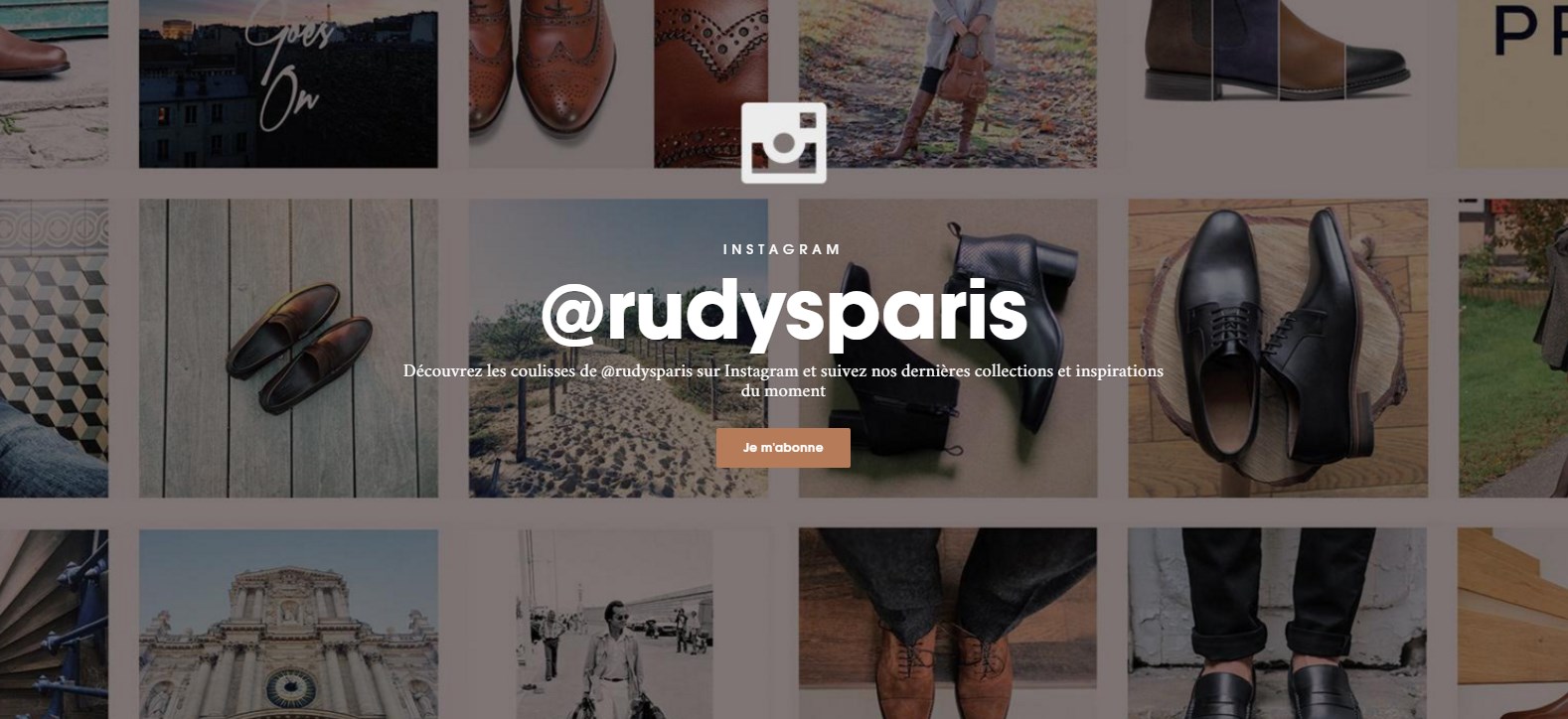
Comment ne pas passer à côté d’Instagram ! visuel très percutant et design en full width (sur toute la largeur du site) :
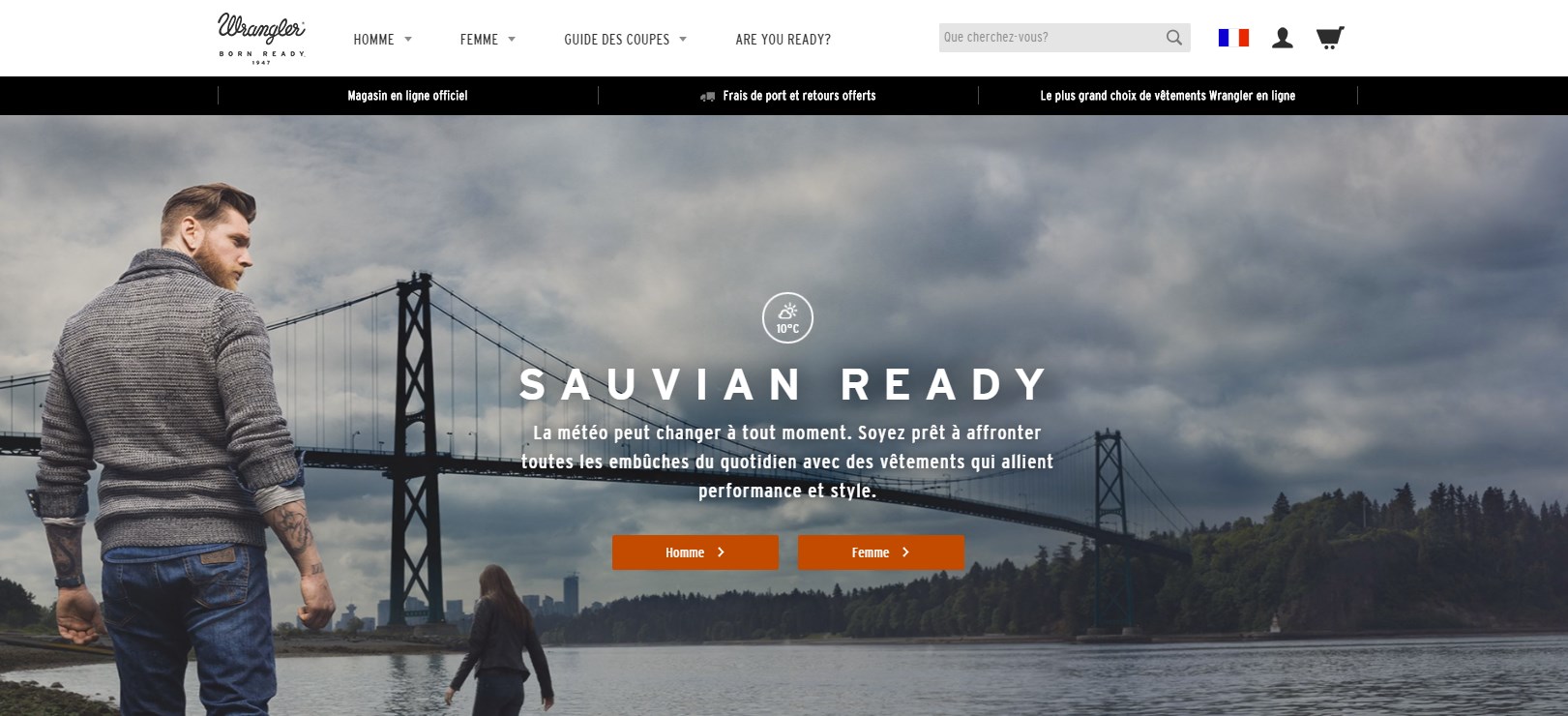
Le site internet de la célèbre marque Wrangler :
Grands visuels sur la page d’accueil avec animations et effets qui propose un incite au clic percutant vers les produits
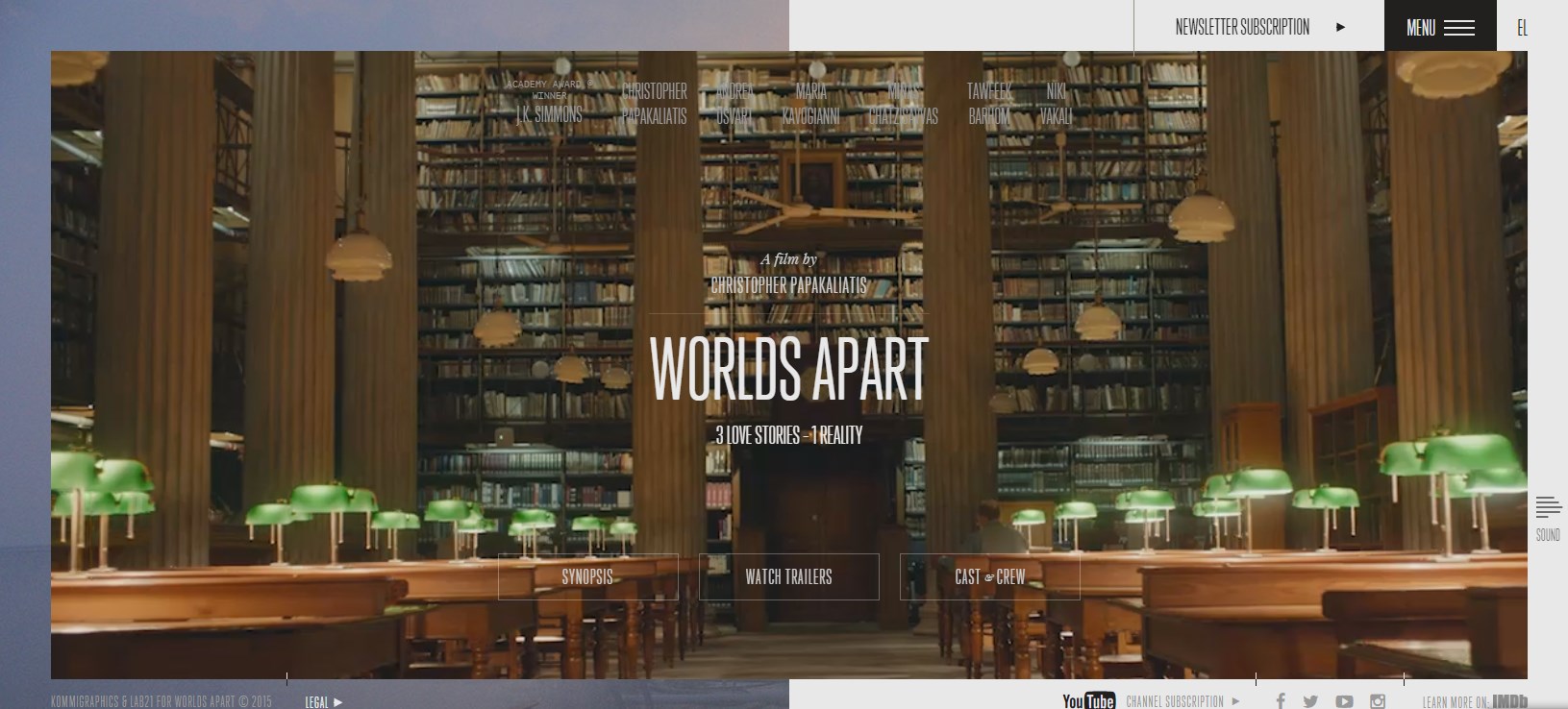
Le site internet du film Worlds Appart :
Vidéo géante en page d’accueil
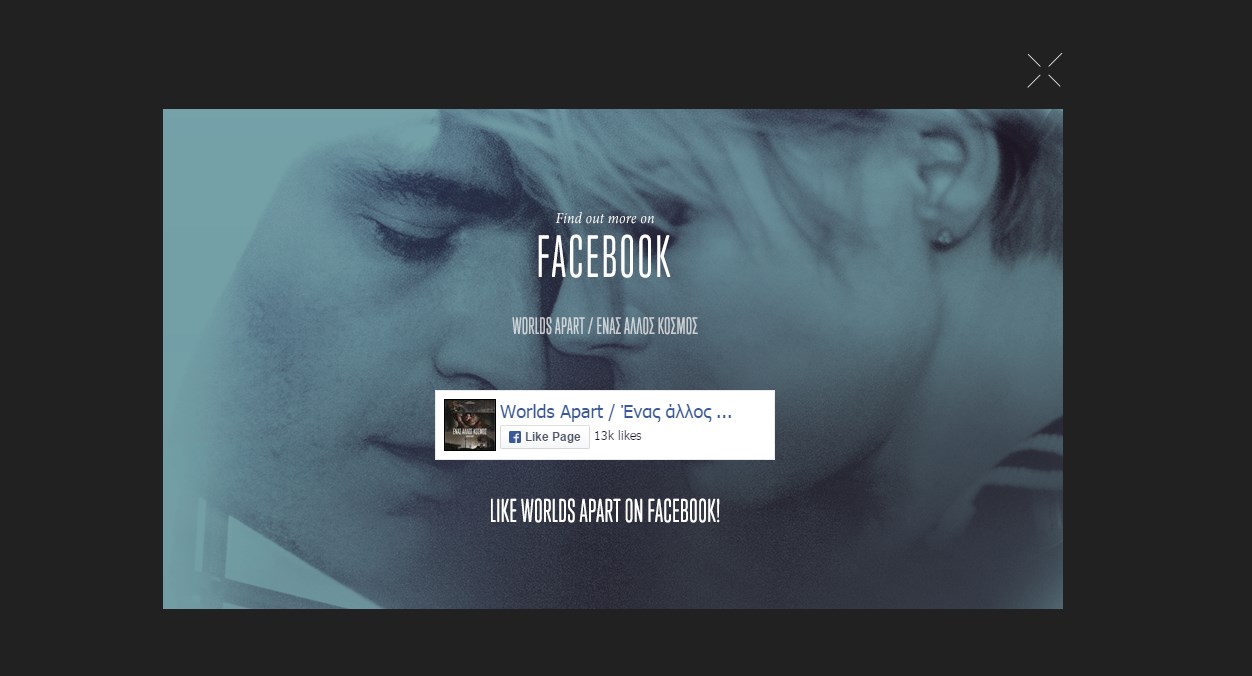
pop up facebook design et percutante :
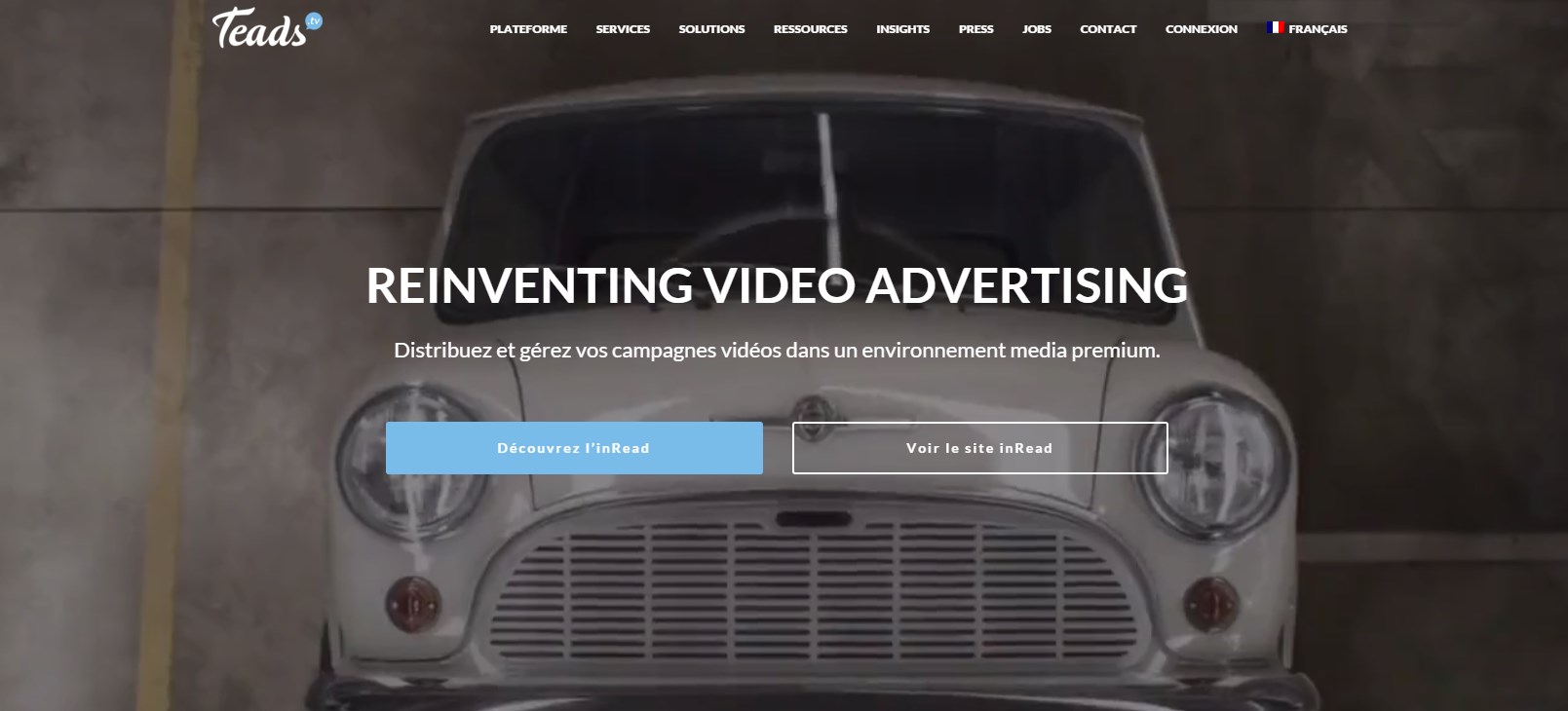
Le site internet de Teads.tv :
Vidéo géante en fond d’écran (succession de petits clips / séquences alliant gros plan, slow motion…)









Laisser un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !